MANUALES PARA WEB
Aqui le ofrecemos una serie de manuales donde le ayudaremos a aprender y modificar varios aspectos de su pagina web.
Le ofrecemos manuales para:
Para cualquier duda contacte con nosotros.
Esperamos que les sirva de ayuda.
MANUALES PARA WEB
Aqui le ofrecemos una serie de manuales donde le ayudaremos a aprender y modificar varios aspectos de su pagina web.
Le ofrecemos manuales para:
Para cualquier duda contacte con nosotros.
Esperamos que les sirva de ayuda.
MANUALES PARA JOOMLA
Aqui le ofrecemos una serie de manuales donde le ayudaremos a aprender y modificar varios aspectos de su pagina web.
Le ofrecemos manuales para:
Para cualquier duda contacte con nosotros.
Esperamos que les sirva de ayuda.
AÑADIR FOTO EN LA GALERÍA
En este manual le enseñaremos como subir imágenes a la sección de galería de su página web. En la sección de galería podemos poner fotos de nuestro local, los productos que ofrecemos, el proceso de los servicios, etc…
Cómo funciona:
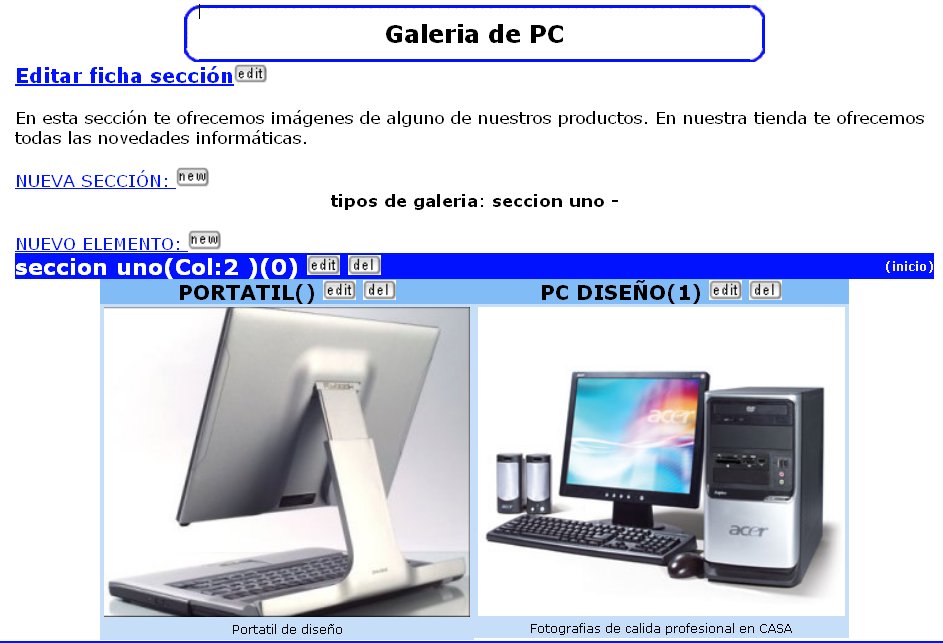
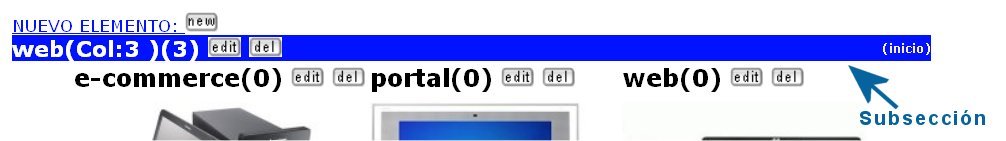
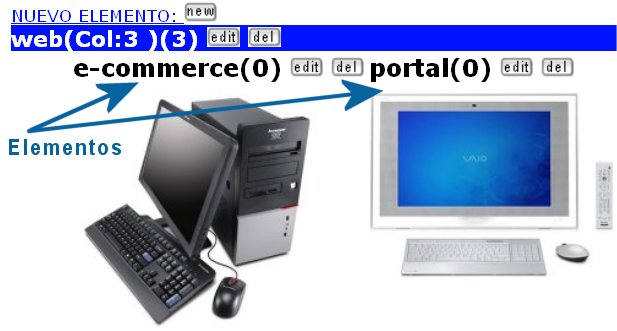
Al entrar en la sección galería puede tener varias subsecciones y diferentes elementos, por ejemplo:

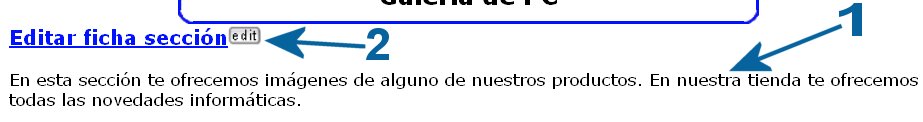
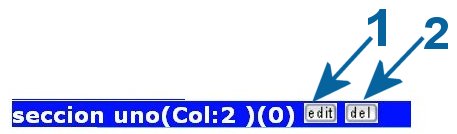
Al entrar en la sección podremos poner un texto explicativo o presentación (1) de lo que podemos encontrar en ella.

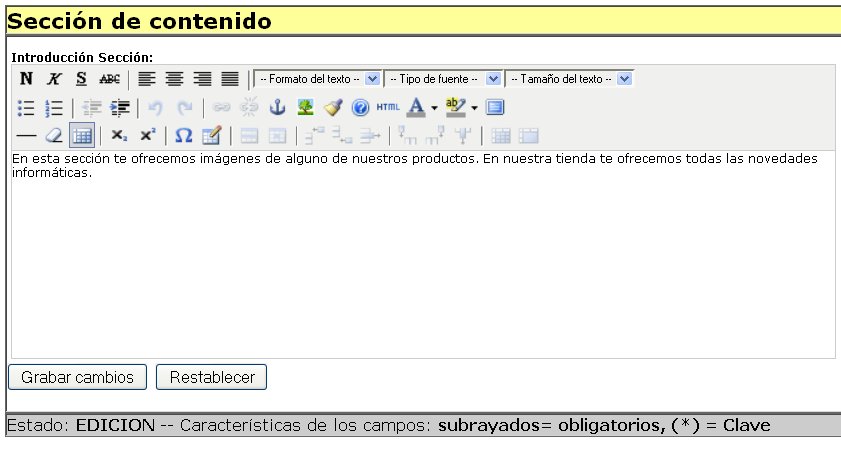
Para incluir o editar este texto debemos pulsar el boton Editar ficha sección (2) y nos aparecerá una pantalla como esta:

En este editor debemos escribir lo que queremos que salga como texto explicativo o presentación, presione el botón Grabar cambios.
Para crear una nueva sección debe pulsar el botón Nueva sección.
![]()
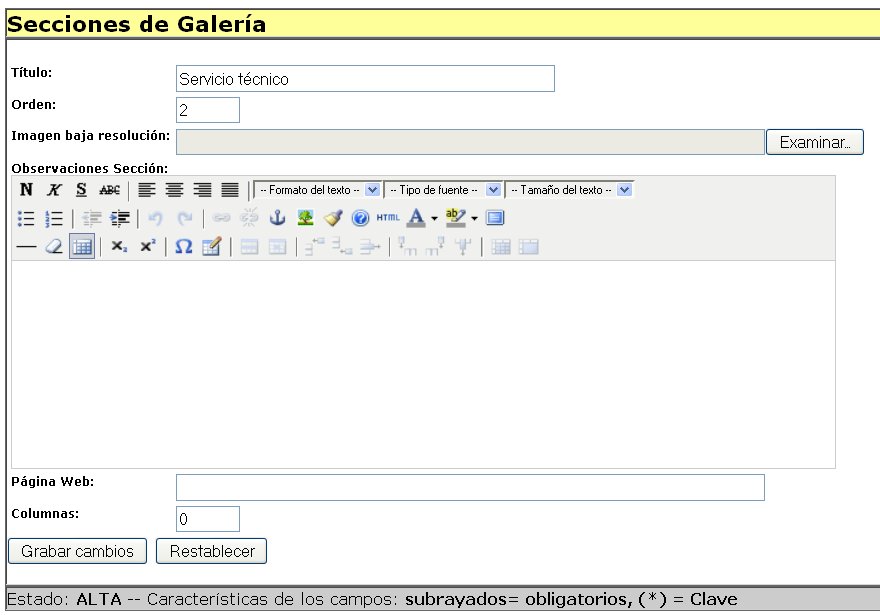
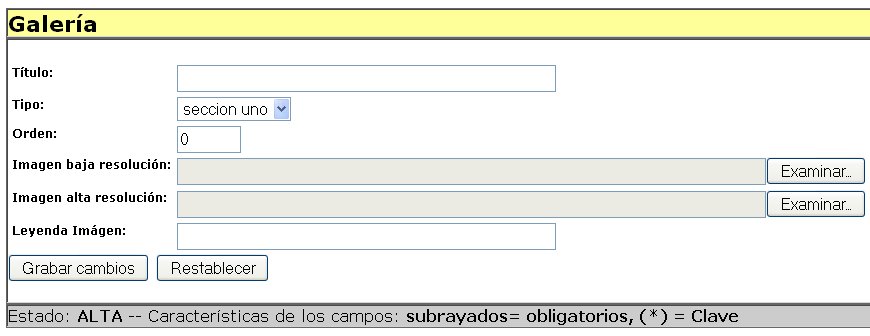
Le aparecerá una nueva ventana como esta.

En el apartado TÍTULO, inserte el nombre del elemento que desea cargar a su página web.![]()
En el siguiente apartado, llamado ORDEN, inserte el número que quiere que ocupe su producto entre las imágenes que vaya a subir a su sección.
![]()
En COLUMNAS debe poner el número de columnas en las que quiere que se organizen los elementos dentro de la subsección.
![]()
Para finalizar presionamos GRABAR CAMBIOS.
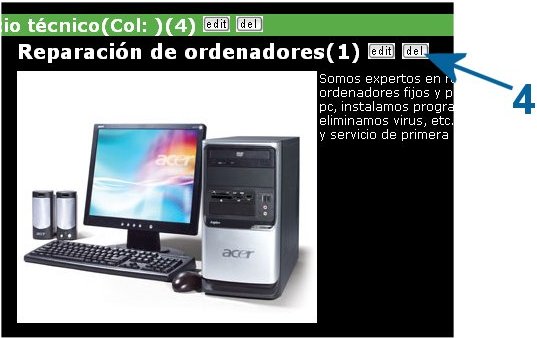
Para editarla debe presionar el bóton EDIT (1) de la barra de la subsección y para eliminarla DEL (2).

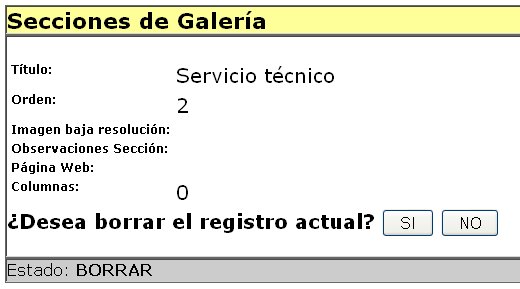
Cuando presionamos DEL nos aparecerá una pantalla como esta.

Presionamos el botón SI y se eliminará.
Para crear un elemento, una vez entre en alguna de las secciones de su página, encontrará varias opciones para modificar su sección.
1 – Haga clic en nuevo elemento.
![]()
Una vez se le abra la página, se encontrará con el editor que le permitirá añadir el elemento que desee.
2 – En el apartado TÍTULO, inserte el nombre del elemento que desea cargar a su página web.
![]()
3 – En la pestaña TIPO, seleccione en que sección quiere añadirlo.
![]()
4 – En el siguiente apartado, llamado ORDEN, inserte el número que quiere que ocupe su producto entre las imágenes que vaya a subir a su sección.
![]()
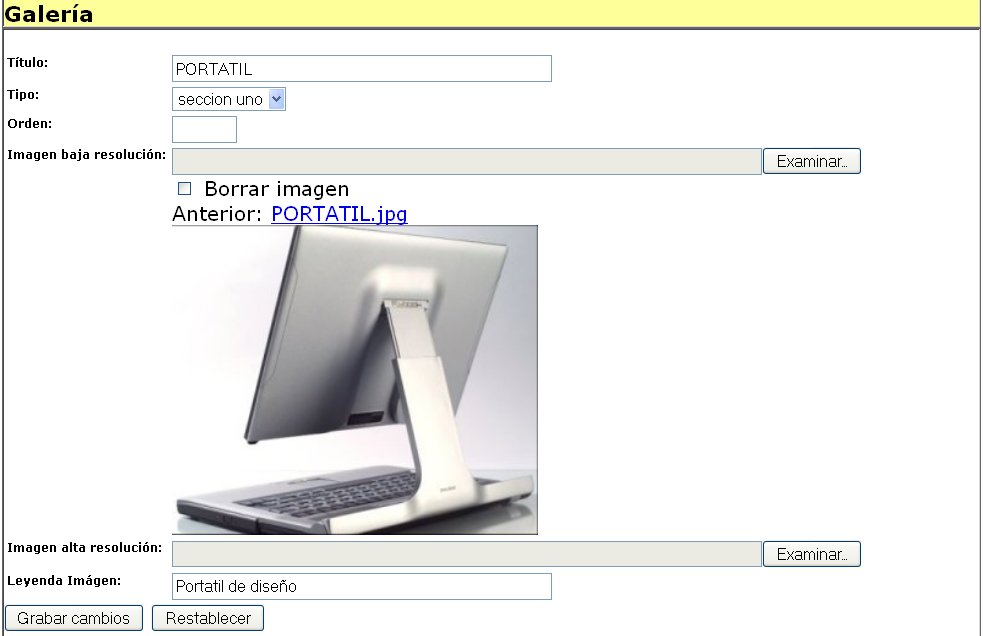
5 – Debajo de este último apartado encontrará otro llamado IMAGEN BAJA RESOLUCIÓN. Aquí hágale clic al botón que tiene a la derecha de su pantalla, para subir la imagen de su producto. Se recomienda que el tamaño de la imagen sea aproximadamente de 400 x 300 píxeles.
![]()
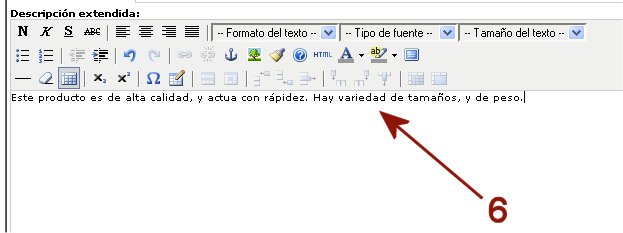
6 – Para terminar, en el apartado IMAGEN ALTA RESOLUCÓN debe subir la misma imagen de la misma forma que lo hizo en el apartado anterior, pero con un tamaño de 800 x 600 píxeles.
![]()
Para guardar los cambios, y que se muestren en su página, haga clic en el botón GRABAR CAMBIOS.

Si lo que desea es realizar algún cambio en algún elemento que haya subido, debe seguir los siguientes pasos.
1 – Presione el botón EDIT que encuentra en la parte superior derecha de su elemento a modificar.

2 – Una vez dentro, puede cambiar tanto el nombre de su elemento, como a la sección que lo ha enlazado, el orden en el que aparecerá, o las descripciones y las imágenes.

3 – Una vez haya realizado los cambios que deseaba, hágale clic al botón GRABAR CAMBIOS.
![]()
Si lo que desea es borrar un elemento:
1 – Hagale clic al botón que tiene en la parte superior derecha de su elemento y que contiene el texto de DEL.

2- Una vez dentro, le preguntará si realmente desea borrarla, haga clic a la casilla SÍ, si está seguro de quererla eliminar, en caso contrario clique en la casilla NO.

COMO EDITAR UNA SECCIÓN
En este manual le ayudaremos a usar y editar una sección de su página web. Estas secciones pueden tener diferentes posibles usos: que le ofrecemos, productos, servicios, galería, ejemplos de trabajos que realizamos, historia, ofertas, novedades, noticias, etc..
La página web solo podrá tener hasta cinco secciones, para ser creadas deberán dirigirse a nuestro local comercial para que nuestros técnicos creen las distintas secciones.


Dentro de cada sección tenemos la opción de crear varias subsecciones o no.
Dentro de cada subsección podemos tener diferentes elementos o no.

En caso de no haber subsecciones o elementos debe comunicarlo a PCHOUSE y se las crearemos, sus subsecciones (con sus columnas) como elementos.
Cómo funciona
Al entrar en la sección podrán poner un texto explicativo o presentación (1) de lo que encontraremos en ella.

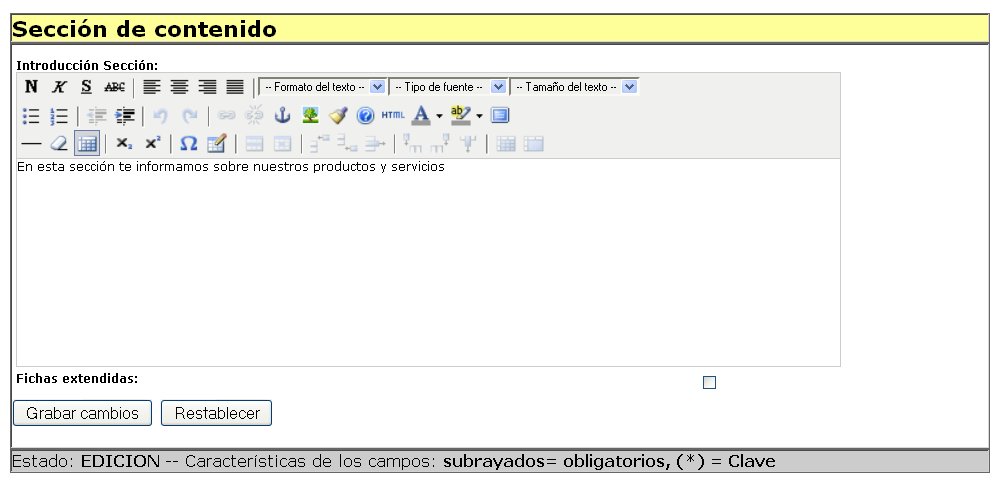
Para incluir o editar este texto debemos pulsar el botón Editar ficha sección (2) y nos aparecerá una pantalla como esta:

En este editor han de escribir el texto explicativo o presentación que seguidamente saldra mostrado en la sección. Seguidamente presionen el botón Grabar cambios.
Para crear una nueva sección pulse el botón Nueva sección.
![]()
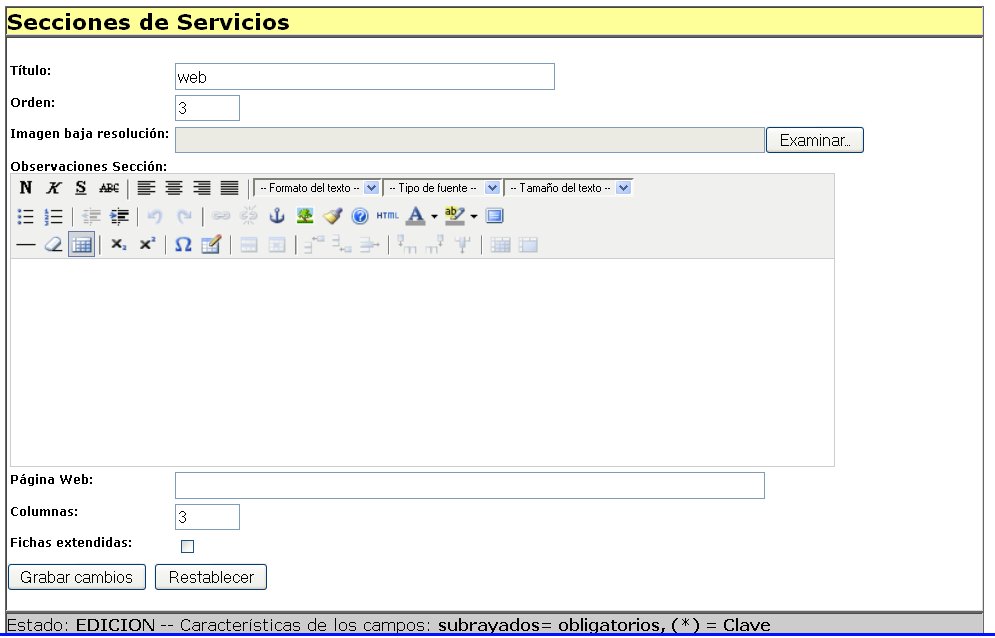
Le aparecerá una nueva ventana como esta.

En el apartado TÍTULO, inserte el nombre del elemento que desea cargar en su página web.![]()
En el siguiente apartado, llamado ORDEN, inserte el número de posición que quiere que ocupe su producto entre las diferentes imagenes. (Ejemplo: Si en la casilla orden usted pone posición 1, aparecerá el primero, cuando ponga el 2 sera el segundo producto en aprecer en el listado, y así seguidamente en orden).
![]()
En COLUMNAS debe poner el número de columnas en las que quiere que se organizen los productos dentro de la subsección.
![]()
Para finalizar presionamos GRABAR CAMBIOS.
Para editarla un producto debe presionar el bóton EDIT (1) de la barra de la subsección y para eliminarlo pulse la tecla DEL (2).

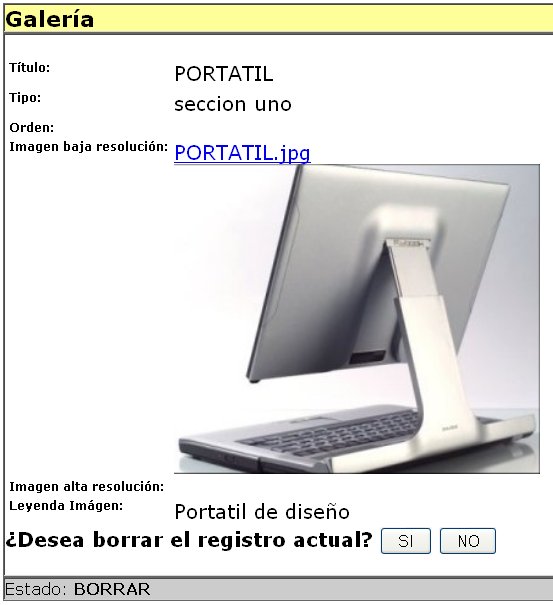
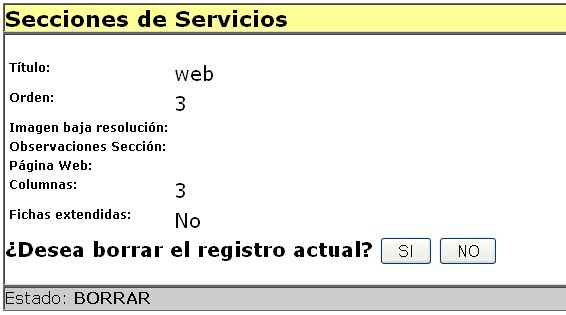
Cuando presione DEL le aparecerá una pantalla como esta:

Presionamos el botón SI y se eliminará.
Para crear un elemento, una vez entre en una de las secciones de su página, encontrará varias opciones para modificar esta sección.
1 – Haga clic en nuevo elemento.

Una vez se le abra la página, se encontrará con el editor que le permitirá añadir el elemento que desee.
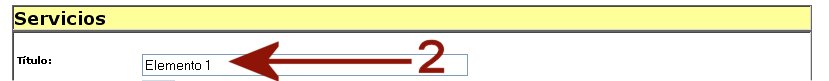
2 – En el apartado TÍTULO, inserte el nombre del elemento que desea cargar a su página web.

3 – En la pestaña TIPO, seleccione en que sección de las que tiene creadas quiere añadirlo.
![]()
4 – En el siguiente apartado, llamado ORDEN, inserte el número que quiere que ocupe su producto entre las imágenes que vaya a subir “1a , 2a…”
![]()
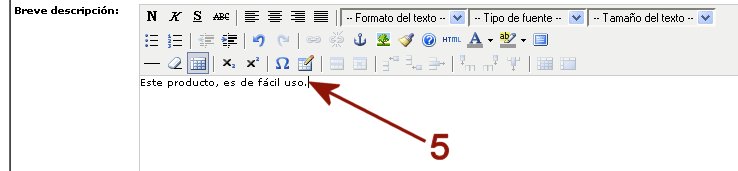
5 – En el apartado BREVE DESCRIPCIÓN, inserte un texto que comente la imagen del producto que va a subir.

6 – En el apartado DESCRIPCIÓN EXTENDIDA, puede escribir las características de su producto: color, tamaño, calidad, etc…
7 – Debajo de este último apartado encontrará otro llamado IMAGEN BAJA RESOLUCIÓN. Aquí haga clic al botón que tiene a la derecha de su pantalla, para subir la imagen de su producto. Se recomienda que el tamaño de la imagen sea aproximadamente de 400 x 300 píxeles.
![]()
8 – Para terminar, en el apartado ARCHIVO ADJUNTO (O IMAGEN) debe subir la misma imagen de la misma forma que lo hizo en el apartado anterior, pero con un tamaño de 800 x 600 píxeles.
![]()
Para guardar los cambios, y que se muestren en su página, haga clic en el botón GRABAR CAMBIOS.
![]()
En caso de haberse equivocado en subir alguna imagen antes de grabar los cambios, haga clic en el botón RESTABLECER.
![]()
Si lo que desea es realizar algún cambio en algún objeto que haya subido, debe seguir los siguientes pasos.
1 – Presione el botón EDIT que encuentra en la parte superior derecha de su elemento a modificar.

2 – Una vez dentro, puede cambiar tanto el nombre de su producto, como la sección que ha enlazado, el orden en el que aparecerá, o las descripciones y las imágenes.

3 – Una vez haya realizado los cambios que desea, haga clic al botón GRABAR CAMBIOS.
![]()
4 – En caso de haberse equivocado a la hora de editar, para no volver a salir y entrar al menú editar, puede hacerle clic al botón restablecer, y se le borrarán los cambios, para volver a editarlos de nuevo.
![]()
Si lo que desea es borrar un elemento:
1 – Hágale clic al botón que tiene en la parte superior derecha de su elemento y que contiene el texto de DEL.

2 – Una vez dentro, le preguntará si realmente desea borrarla, haga clic en la casilla SÍ, si está seguro de quererla eliminar, en caso contrario clique en la casilla NO.
![]()
EDITAR PRESENTACIÓN
En este manual le explicaremos como editar la presentación de su página web en unos sencillos pasos.
En la sección Presentación podrá añadir información de su comercio (la historia, información sobre los productos que ofrecen, los servicios que ofrece…) también podra añadir alguna fotografía de su local comercial.
Como cambiar el contenido:
1.- Cuando entra a la web desde el panel de control y visita la sección de presentación usted podrá encontrar un botón “EDIT” que le permite modificar el contenido.

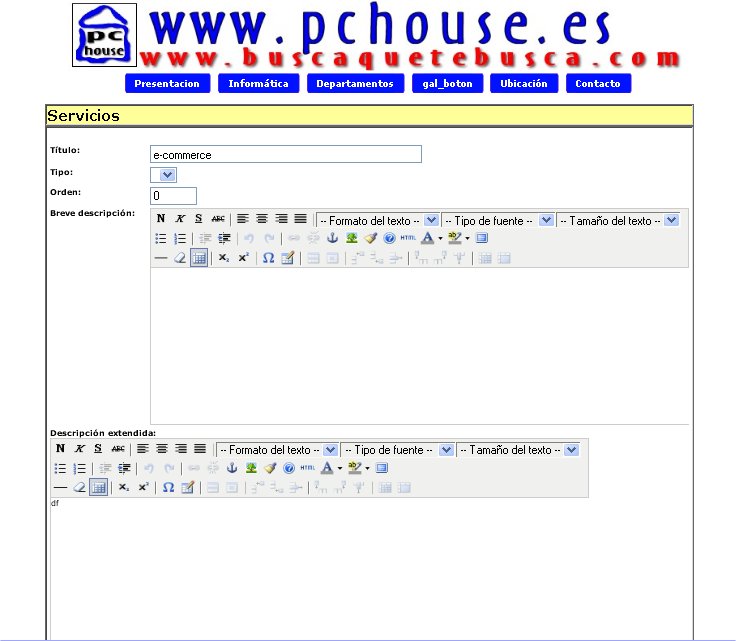
2. Cuando presionamos el botón EDIT podemos observar la siguiente pantalla:

Tendremos seis secciones las cuales se componen de texto e imagen. Sus componentes son:
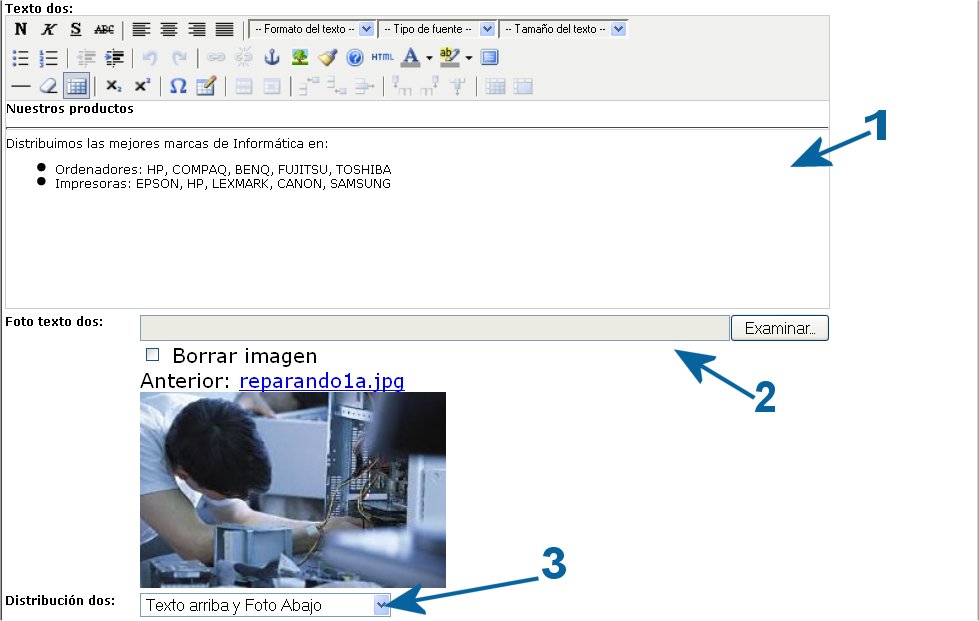
1- Tenemos un editor de texto.
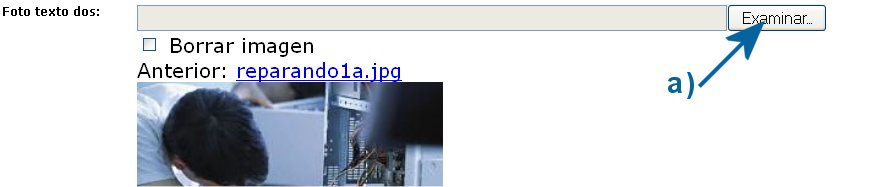
2- Podemos subir una imagen.
3- Organizador de distribución de texto y foto.

El uso del editor es el mismo que el de un editor normal (Microsoft Office, Open Office, …) a través del cual podemos cambiar el formato y tamaño del texto, la fuente, ponerlo en negrita, cursiva…

Para seleccionar una imagen debemos presionar el botón a) EXAMINAR:

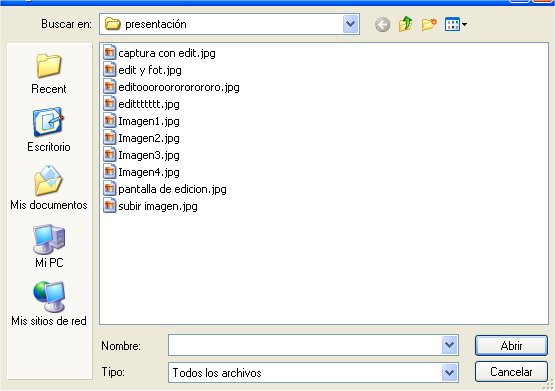
A continuación nos aparecerá una ventana nueva donde tenemos que elegir una fotografía:

Presionen el botón ABRIR y ya tendrán la imagen seleccionada. Cuando hagan clic en ENVIAR, la imagen se subirá al servidor directamente.
IMPORTANTE: la imagen tiene que estar previamente redimensionada a 400 píxeles como máximo de anchura si se combina con texto o 800 píxeles si no se combina.
Cambiar la distribución del texto e imágenes.
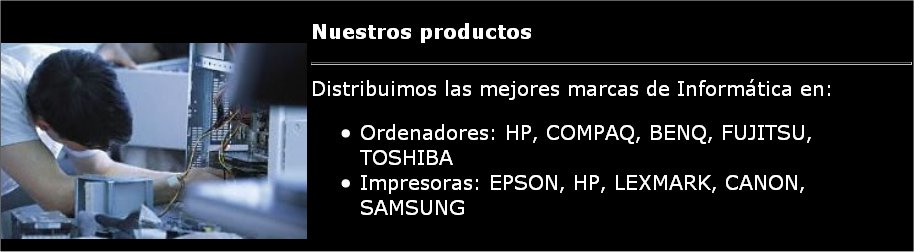
Cada una de las seis secciones que componen la presentación de una empresa puede ser distribuida de cuatro formas en función del valor que seleccionemos en el desplegable DISTRIBUCIÓN.
Las distribuciones posibles son:
1- Foto IZQUIERDA texto DERECHA:

2- Foto DERECHA texto IZQUIERDA:

3- Foto ARRIBA texto ABAJO:

4- Foto ABAJO texto ARRIBA:

Guardar cambios:
Al finalizar este proceso deben grabar con el botón situado al final de esta página.
Como acceder al Panel de Control.
En este manual le ayudaremos acceder al panel de control de su página web para poder modificar los contenidos.
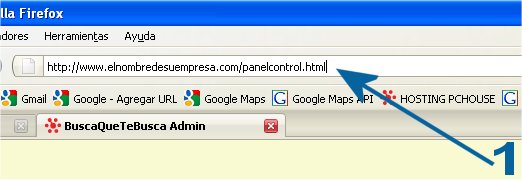
1- Para acceder al panel de control y poder modificar los contenidos ha de acceder mediante la siguiente dirección en el navegador:
En el ejemplo ponemos: http://www.elnombredesuempresa.com/panelcontrol.html, usted deberá poner la información que le facilitamos.

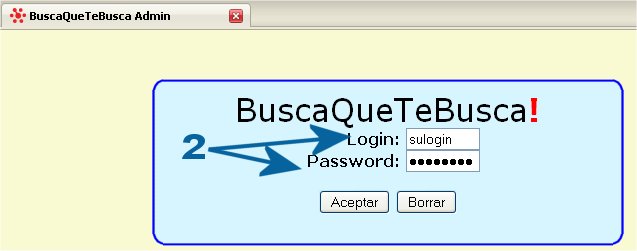
2- Una vez ha accedido a esa dirección, ha de teclear su login y password que le facilitamos en la documentación y después presione el botón aceptar. Con este password podrá acceder al panel de control de su página, dónde podrá modificar la información que aparece en su web.

3- En este panel de control usted podrá acceder a los nuevos servicios que iremos creando y actualizando continuamente (noticias, ofertas informáticas, estadísticas, foro, etc…) .
Ha de pulsar el botón PANEL DE CONTROL y a continuación el botón WEB para acceder a la web, la cual se cargará en una nueva ventana.

4- Accediendo de esta manera verá que han aparecido una serie de botones que le permiten variar los contenidos , es decir, los botones NEW, EDIT, DEL le permiten:
![]() NEW: Crear un nuevo contenido (nueva ficha, con fotos y texto)
NEW: Crear un nuevo contenido (nueva ficha, con fotos y texto)
![]() EDIT: Editar un nuevo contenido (variar texto o fotos de un pro/ser)
EDIT: Editar un nuevo contenido (variar texto o fotos de un pro/ser)
![]() DEL: Borrar un contenido (borrar una ficha, foto y texto)
DEL: Borrar un contenido (borrar una ficha, foto y texto)
A continuación le mostramos un ejemplo:

Ahora se encuentra dentro del panel de control de su página web. Para facilitarle la tarea hemos puesto a su disposición una serie de manuales en nuestra página web sobre diferentes acciones de edición.
COMO PASAR UN ANTIVIRUS ONLINE
Ante la proliferación de los cada vez más frecuentes virus de pendrivers, hemos decidido crear un tutorial para que nuestros usuarios registrados tengan una guía paso a paso de como pasar este antivirus online.
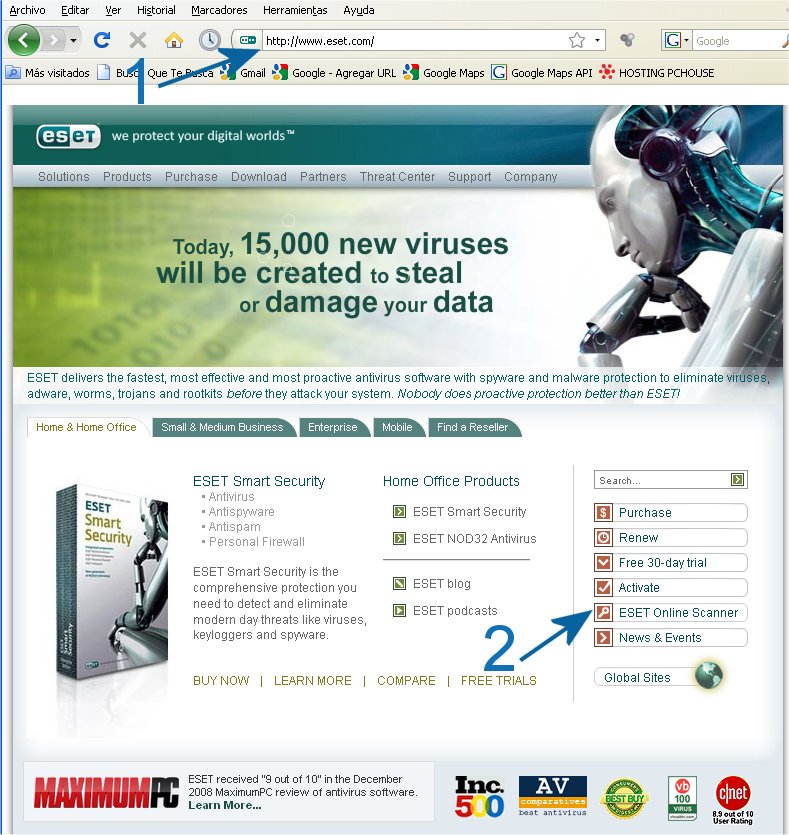
Paso 1:Abrir el navegador (Microsoft Internet Explorer, sino no funciona) y conectarnos a la dirección http://www.eset.com.
Paso 2:Una vez conectados hacemos clic sobre el icono “ESET Online Scanner”.

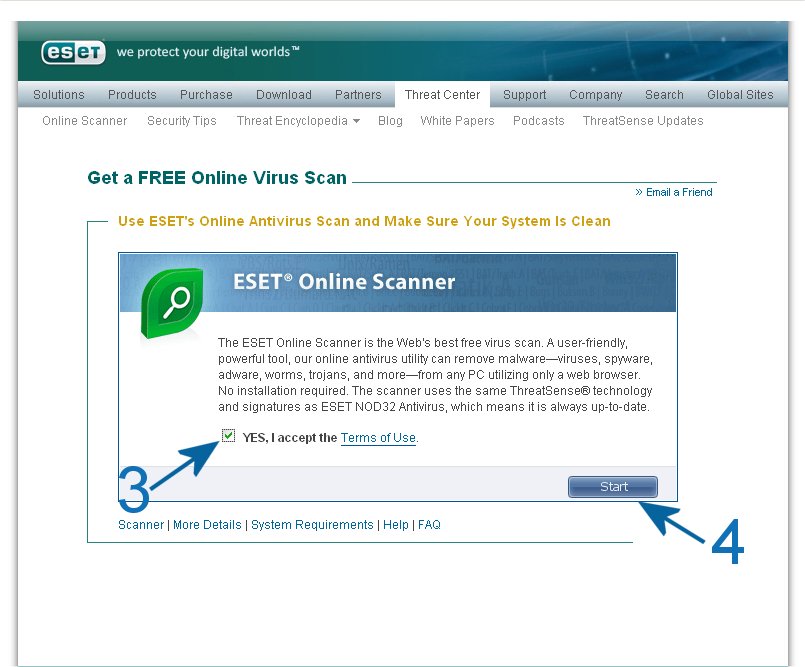
Paso 3:Al clicar en el botón se abre una ventana la cual debemos seleccionar la casilla “YES, I accept the Terms of Use.”
Paso 4:Hacemos clic en el botón “START”.

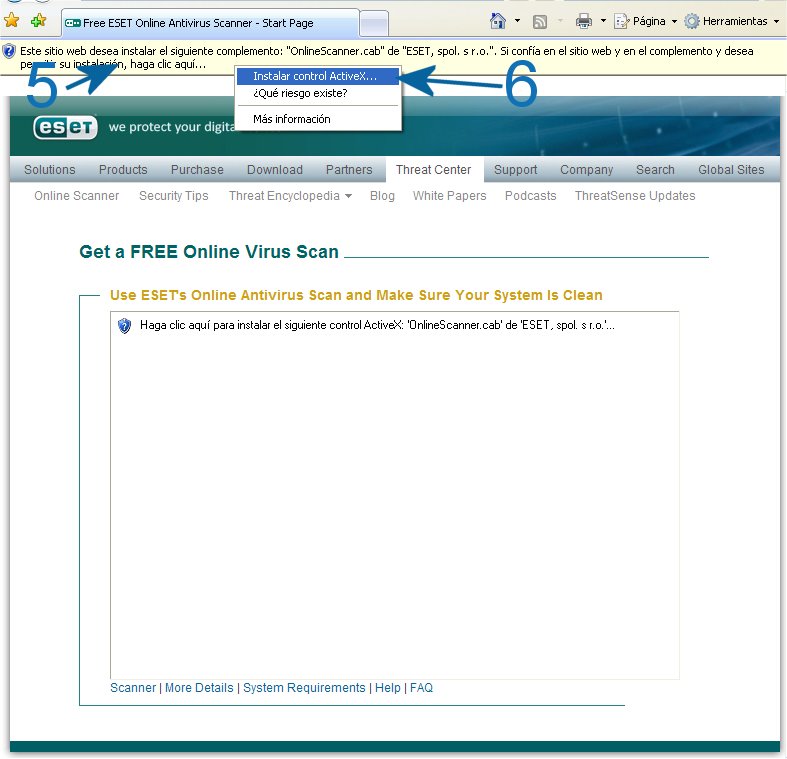
Paso 5:En la siguiente ventana nos aparecerá arriba del todo una barra donde debemos hacer clic.
Paso 6:Nos saldrán varias opciones debemos clicar la primera donde pone” Instalar contol Activex…”

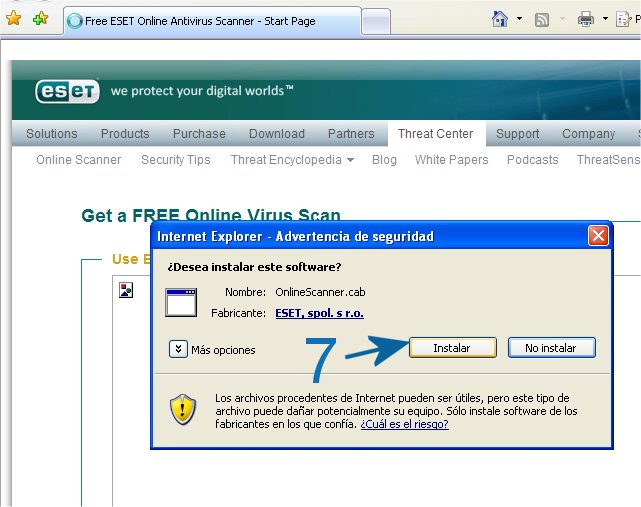
Paso 7:Nos aparecerá una ventana y clicamos instalar.

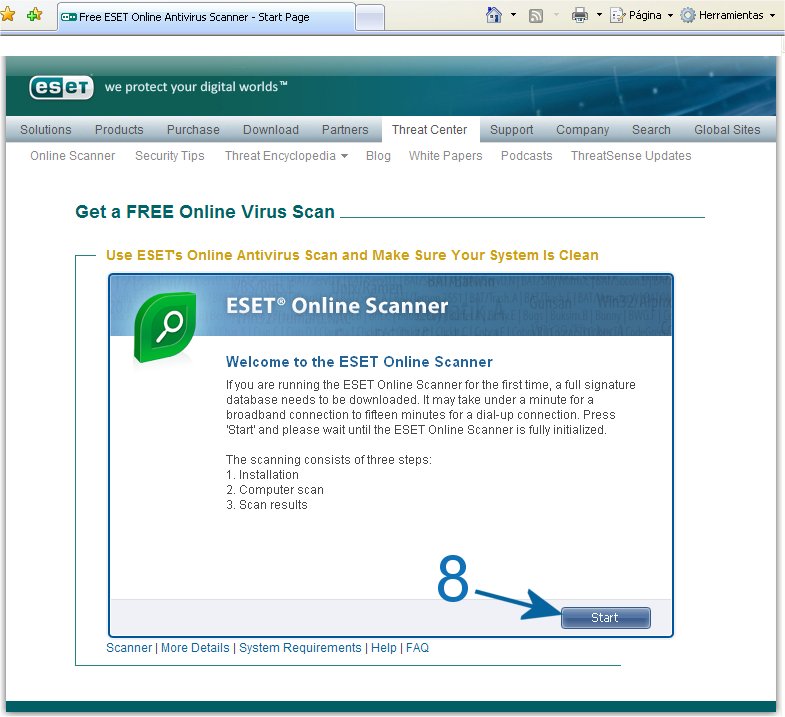
Paso 8:Ahora sale una imagen y debemos clicar en el botón “START”.

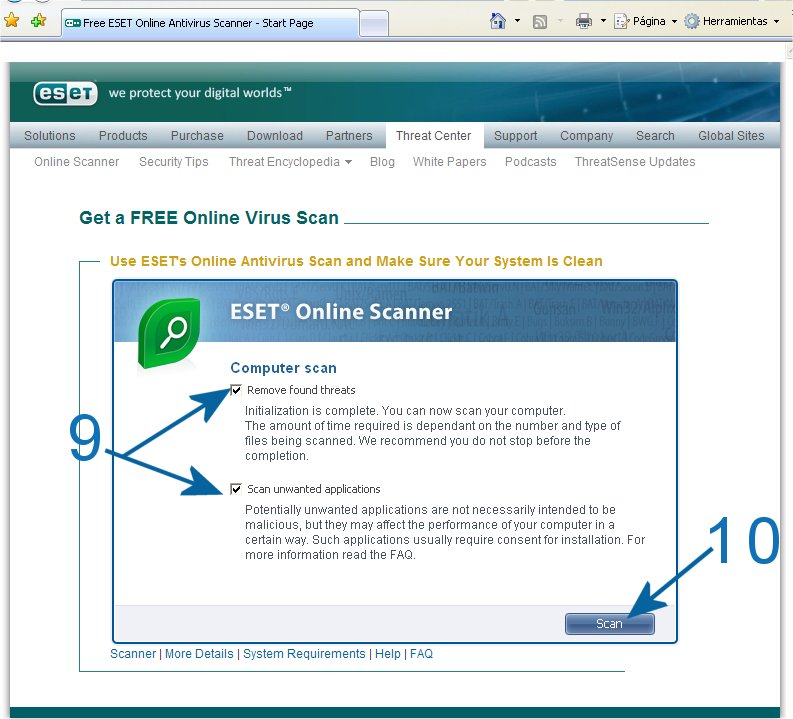
Paso 9:Saldrá una ventana donde nos da dos opciones las cuales debemos seleccionar.
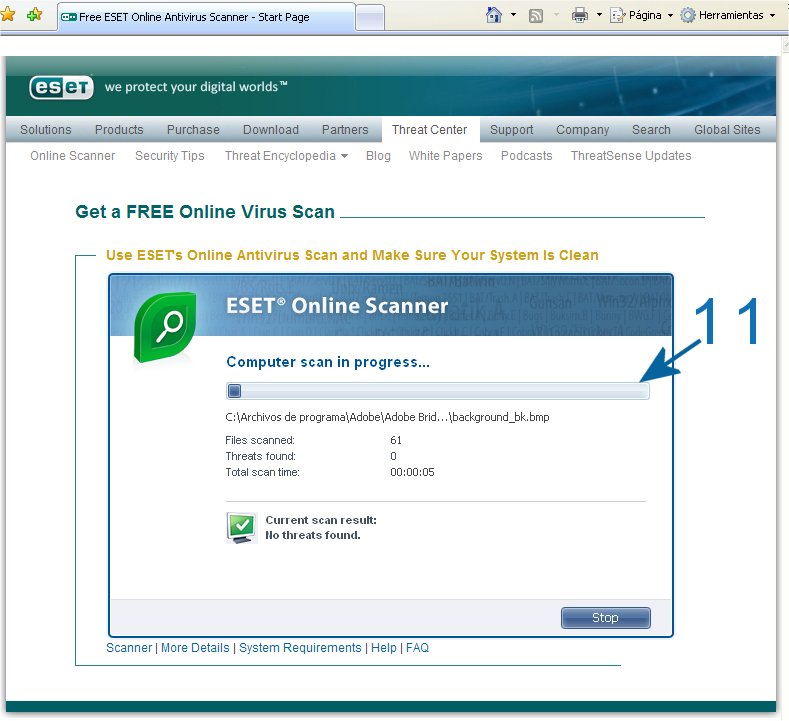
Paso 10:Clicar en el botón “SCAN”.

Paso 11:Empezará a escanear el ordenador. Este proceso es lento.

Paso 12:Una vez finalizado el analisis sería recomendado tener un antivirus y antiespias actualizado.
NOTA:Este proceso no garantiza que su ordenador quede libre de virus. Si los problemas persisten, pongase en contacto con nuestro servicio tecnico.
TRATAMIENTO DE IMÁGENES PARA LA WEB
El resultado final de nuestra web depende en gran medida de la calidad de las imágenes utilizadas y de su distribución.
A la hora de actualizar las imágenes de nuestra web hemos de hacerlo de acuerdo a una serie de patrones pre-establecidos con anterioridad.
Este pequeño tutorial pretende ser una ayuda en tal objetivo.
Pasos a seguir para editar e insertar imágenes.
1.- Identificar el tamaño de las imágenes utilizadas en la web.
Este paso lo tendremos que hacer una sola vez con el fin de saber como han de ser las imágenes a insertar en la web.
Para saber el tamaño, nos situamos con el ratón sobre cualquiera de las imágenes de la web, presionamos el botón derecho del ratón y en las opciones disponibles seleccionamos PROPIEDADES.
Esto nos abrirá un diálogo con propiedades de la imagen, una de ellas el tamaño en píxeles horizontales y verticales.
Vamos a suponer que el tamaño es 320 x 200 píxeles (ancho y alto).
2.- Recopilar las imágenes a insertar.
Una vez que hemos decidido actualizar las imágenes, las descargamos de la cámara de fotos, de internet o las escaneamos y las ponemos todas juntas en un mismo directorio. Seria recomendable ponerles un nombre a las imágenes que identificara su contenido. Con esta operación tendremos en un directorio todas las imágenes a subir a la web.
Las imágenes a simple vista las podremos clasificar en dos tipos: Horizontales y Verticales.
|
Imágenes horizontales |
Imágenes Verticales |
|
|
|
Para facilitar la tarea, podemos crear dos carpetas con imágenes verticales y horizontales.
3.- Tratamiento de las imágenes verticales.
Una vez recopiladas las imágenes verticales procederemos de la siguiente manera:
a) Seleccionamos todas las imágenes (Menú Edición-Opción Seleccionar todo).
b) Anteriormente habíamos determinado el ancho de las imágenes. Ahora aplicaremos esto de la siguiente manera: sobre las imágenes seleccionadas presionamos el botón derecho del ratón y en el menú desplegable que aparece seleccionaremos “VSO IMAGEN RESIZER” (el cual se puede descargar en este enlace).
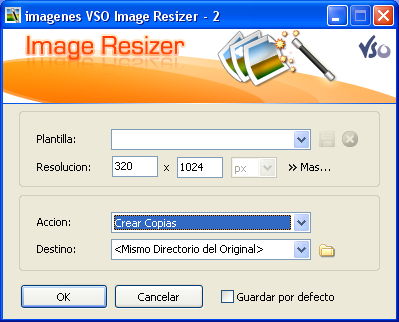
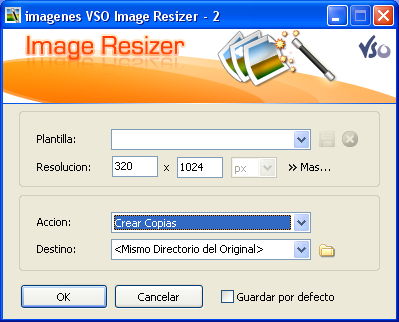
c) aparece un dialogo en el cual hemos de insertar el tamaño de anchura determinado consultando el tamaño de las fotos de la web. (En este caso pondremos 200 en la casilla de la imagen dónde pone 1024) en la segunda casilla del campo ‘RESOLUCIÓN’.

d) Podemos crear copias de la imagen con el tamaño seleccionado o modificar la original (opción ACCIÓN). Luego presionamos OK. Con esto aseguramos que estas imágenes tendrán como máximo la misma altura que las imágenes de la web.
4.- Tratamiento de las imágenes horizontales
El procedimiento es exactamente el mismo, pero en este caso hemos de poner la resolución en anchura en el primero de los dos campos de resolución (en este caso 320 píxeles).

Con esto aseguramos que las imágenes tendrán como máximo la misma anchura que las imágenes de la web.
5.- Creación de una imagen con las dimensiones exactas a las de las imágenes de la web.
Abrimos el programa GIMP (Descargable de www.gimp.org). Una vez abierto, vamos al MENÚ ARCHIVO y seleccionamos NUEVO. En el diálogo introducimos la dimensión en anchura y altura determinadas anteriormente (en este caso 320 de ancho por 200 de alto) y a continuación pulsamos aceptar. Hemos creado una imagen en blanco con estas dimensiones.
Con la imagen en blanco creada volvemos a la ventana que contienen las fotografías redimensionadas. Vamos a arrastrar y soltar la fotografía que queremos poner en la web sobre la imagen en blanco creada con GIMP. Para ello hacemos clic sobre la fotografía redimensionada y sin soltar el botón, arrastramos la foto sobre la imagen en blanco. Cuando estemos encima de la imagen en blanco soltamos el botón del ratón. Con esta operación insertamos en la imagen en blanco la fotografía a incluir en la web.
Ahora podemos ir al MENU ARCHIVO de GIMP y seleccionar GUARDAR.
En la ventana que aparece introducimos un nombre para el archivo recién creado (acabado en .jpg), por ejemplo fotouno.jpg y a continuación GUARDAR. Nos aparecerán dos ventanas. En la primera ponemos EXPORTAR y en la segunda GUARDAR.
Esta operación la repetimos para todas las imágenes que queramos incluir en la web
6.- Subir la imagen a la web: Nos conectamos al panel de control de la web, y seleccionamos EDIT o NEW para crear nuevos contenidos. En los formularios seleccionamos EXAMINAR para seleccionar las imágenes redimensionadas.
En esta página encontrará un tutorial que le ayudará a configurar sus cuentas de correo electrónico en el programa cliente de correo que utilice. Para realizar este ejemplo hemos utilizado el programa Outlook Express.
ATENCIÓN: recuerde que para poder configurar y utilizar una cuenta de correo tendrá que haberla creado previamente desde su panel de control de cliente.
A continuación tiene un ejemplo de configuración de una cuenta de correo en Outlook Express. A continuación encontrará los datos necesarios para configurar su cuenta:
Nombre del dominio: sudominio.com
Dirección de correo electrónico: info@sudominio.com
• Nombre de usuario o nombre de cuenta o ID de usuario: info@tudominio.com
• Contraseña: la que haya indicado en el panel de control
• Pop3 o servidor de correo entrante: pop.tudominio.com (o pop.nominalia.com)
• SMTP o servidor de correo saliente: este dato le será proporcionado por su proveedor de conexión a Internet, o bien podrá contratar la solución Nominalia SMTP.
Para configurar correctamente el programa de correo debe seguir estos sencillos pasos:
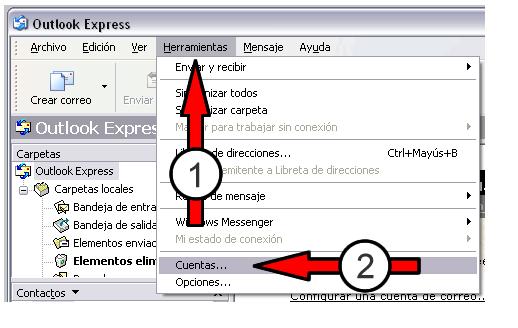
1) Abrir Outlook Express y seleccionar en el menú principal la opción “Herramientas”
2) En el menú “Herramientas” hacer clic en “Cuentas”

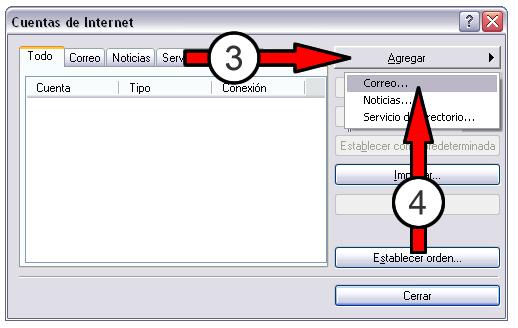
3) En la siguiente pantalla pulsar el botón “Agregar”
4) En el menú desplegable hacer clic en la opción “Correo electrónico.”

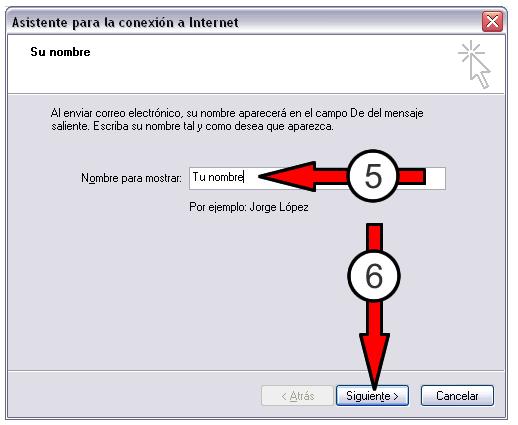
5) En la siguiente pantalla escriba el nombre de remitente que se desea que aparezca en sus mensajes.
6) Haga clic en “Siguiente”.

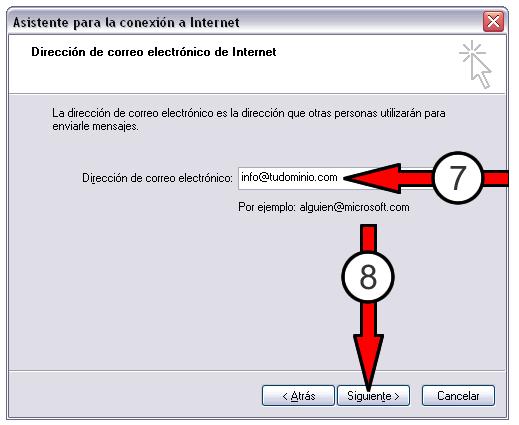
7) Ahora indique la dirección de correo que se desea configurar (en este ejemplo info@sudominio.com)
8) Haga clic en “Siguiente”.

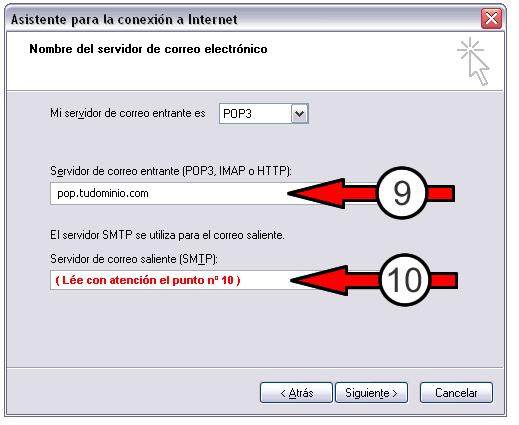
9) En la siguiente pantalla escribir en el campo “Servidor de correo entrante (POP3)”: pop.NOMBREDOMINIO.EXTENSIÓN DOMINIO
En el ejemplo, el pop3 de la cuenta de correo “info@fulano.com” será “pop.fulano.com”. En caso de duda, se puede escribir también: pop.1and1.com.
10) Indicar el servidor de correo saliente SMTP y hacer clic en “Siguiente”. Hay que indicar el SMTP del proveedor con el que se conecta (si por ejemplo te conectas con DADA, el SMTP será: mail.dada.com). Si no se conoce este parámetro hay que dirigirse al proveedor de internet.

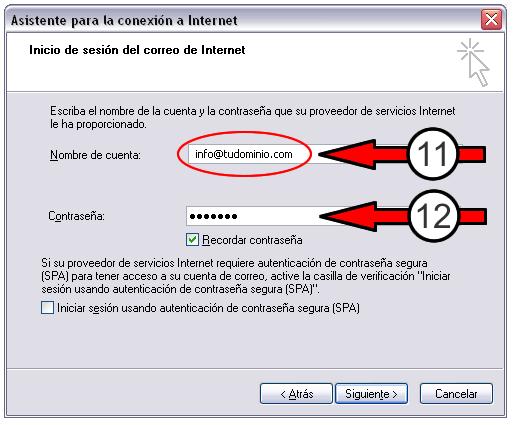
11) En esta pantalla hay que introducir el nombre usuario o de cuenta. El nombre de cuenta es muy fácil de recordar porque coincide con el del buzón de correo que se desea descargar. Siguiendo el ejemplo, la cuenta será: info@fulano.com.
12) La contraseña seguirá siendo la misma que se ha usado hasta ese momento. Si se pierde o se olvida la contraseña, se puede recuperar desde el panel de control de 1and1.com, consultar las instrucciones del manual “Si no has recibido las claves de acceso al panel de control de 1and1.com”.

13) Después de introducir todos los datos, guardar las modificaciones efectuadas haciendo doble clic en “Finalizar”.