TRATAMIENTO DE IMÁGENES PARA LA WEB
El resultado final de nuestra web depende en gran medida de la calidad de las imágenes utilizadas y de su distribución.
A la hora de actualizar las imágenes de nuestra web hemos de hacerlo de acuerdo a una serie de patrones pre-establecidos con anterioridad.
Este pequeño tutorial pretende ser una ayuda en tal objetivo.
Pasos a seguir para editar e insertar imágenes.
1.- Identificar el tamaño de las imágenes utilizadas en la web.
Este paso lo tendremos que hacer una sola vez con el fin de saber como han de ser las imágenes a insertar en la web.
Para saber el tamaño, nos situamos con el ratón sobre cualquiera de las imágenes de la web, presionamos el botón derecho del ratón y en las opciones disponibles seleccionamos PROPIEDADES.
Esto nos abrirá un diálogo con propiedades de la imagen, una de ellas el tamaño en píxeles horizontales y verticales.
Vamos a suponer que el tamaño es 320 x 200 píxeles (ancho y alto).
2.- Recopilar las imágenes a insertar.
Una vez que hemos decidido actualizar las imágenes, las descargamos de la cámara de fotos, de internet o las escaneamos y las ponemos todas juntas en un mismo directorio. Seria recomendable ponerles un nombre a las imágenes que identificara su contenido. Con esta operación tendremos en un directorio todas las imágenes a subir a la web.
Las imágenes a simple vista las podremos clasificar en dos tipos: Horizontales y Verticales.
|
Imágenes horizontales |
Imágenes Verticales |
|
|
|
Para facilitar la tarea, podemos crear dos carpetas con imágenes verticales y horizontales.
3.- Tratamiento de las imágenes verticales.
Una vez recopiladas las imágenes verticales procederemos de la siguiente manera:
a) Seleccionamos todas las imágenes (Menú Edición-Opción Seleccionar todo).
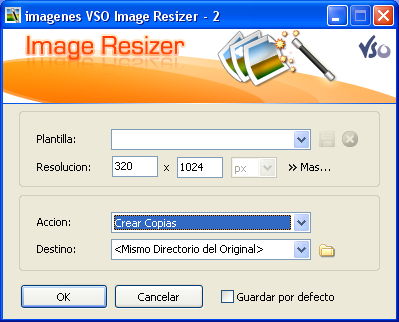
b) Anteriormente habíamos determinado el ancho de las imágenes. Ahora aplicaremos esto de la siguiente manera: sobre las imágenes seleccionadas presionamos el botón derecho del ratón y en el menú desplegable que aparece seleccionaremos “VSO IMAGEN RESIZER” (el cual se puede descargar en este enlace).
c) aparece un dialogo en el cual hemos de insertar el tamaño de anchura determinado consultando el tamaño de las fotos de la web. (En este caso pondremos 200 en la casilla de la imagen dónde pone 1024) en la segunda casilla del campo ‘RESOLUCIÓN’.

d) Podemos crear copias de la imagen con el tamaño seleccionado o modificar la original (opción ACCIÓN). Luego presionamos OK. Con esto aseguramos que estas imágenes tendrán como máximo la misma altura que las imágenes de la web.
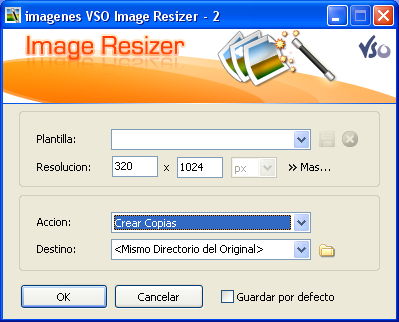
4.- Tratamiento de las imágenes horizontales
El procedimiento es exactamente el mismo, pero en este caso hemos de poner la resolución en anchura en el primero de los dos campos de resolución (en este caso 320 píxeles).

Con esto aseguramos que las imágenes tendrán como máximo la misma anchura que las imágenes de la web.
5.- Creación de una imagen con las dimensiones exactas a las de las imágenes de la web.
Abrimos el programa GIMP (Descargable de www.gimp.org). Una vez abierto, vamos al MENÚ ARCHIVO y seleccionamos NUEVO. En el diálogo introducimos la dimensión en anchura y altura determinadas anteriormente (en este caso 320 de ancho por 200 de alto) y a continuación pulsamos aceptar. Hemos creado una imagen en blanco con estas dimensiones.
Con la imagen en blanco creada volvemos a la ventana que contienen las fotografías redimensionadas. Vamos a arrastrar y soltar la fotografía que queremos poner en la web sobre la imagen en blanco creada con GIMP. Para ello hacemos clic sobre la fotografía redimensionada y sin soltar el botón, arrastramos la foto sobre la imagen en blanco. Cuando estemos encima de la imagen en blanco soltamos el botón del ratón. Con esta operación insertamos en la imagen en blanco la fotografía a incluir en la web.
Ahora podemos ir al MENU ARCHIVO de GIMP y seleccionar GUARDAR.
En la ventana que aparece introducimos un nombre para el archivo recién creado (acabado en .jpg), por ejemplo fotouno.jpg y a continuación GUARDAR. Nos aparecerán dos ventanas. En la primera ponemos EXPORTAR y en la segunda GUARDAR.
Esta operación la repetimos para todas las imágenes que queramos incluir en la web
6.- Subir la imagen a la web: Nos conectamos al panel de control de la web, y seleccionamos EDIT o NEW para crear nuevos contenidos. En los formularios seleccionamos EXAMINAR para seleccionar las imágenes redimensionadas.







