Cuando hacemos un artículo es muy interesante poner imágenes en él. Lo hace más atractivo y aumenta su calidad. Puede añadir imágenes de productos, servicios, logos etc… de manera muy fácil. En este tutorial haremos una introducción a este proceso.
PASO 1: Accedemos a el panel de control de nuestra página (http://www.tupagina.com/administrator)
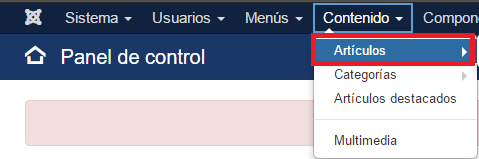
Una vez dentro, nos dirigimos al menú y en la pestaña contenido se nos abrirá un menú desplegable donde debemos darle a artículo.

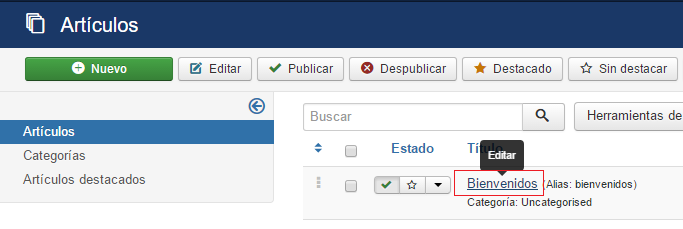
PASO 2: En la sección de artículos, nos aparecerán todos los artículos que hemos creado. Buscamos el artículo al que queremos acceder y le damos click.

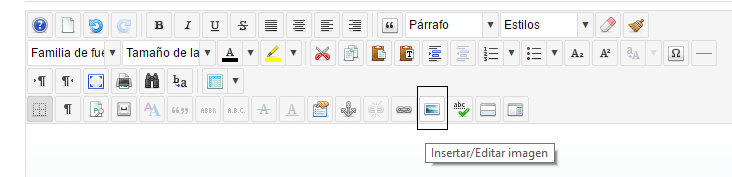
PASO 3: Una vez hemos accedido al artículo, veremos una barra de opciones, seleccionamos la opción marcada en la imagen.

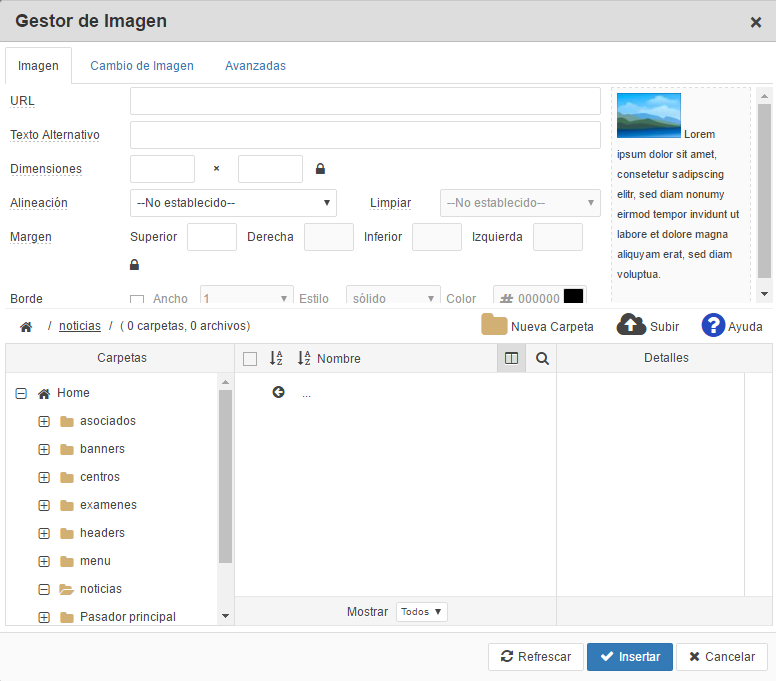
PASO 4: Se nos abrirá una ventana nueva.

PASO 5: En esta nueva ventana, debemos buscar el siguiente elemento y darle click. Crearemos una nueva carpeta, donde almacenaremos todas las fotos que queremos subir para nuestro artículo. En nuestro caso se llamará Noticias.


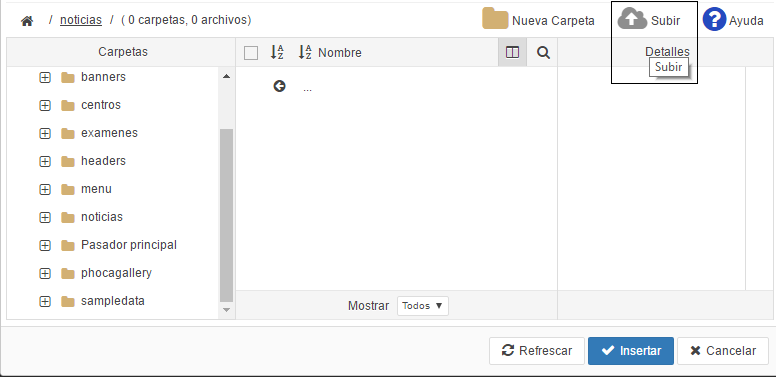
PASO 6: Una vez creada la carpeta se nos mostrará en la parte izquierda inferior de la ventana. Le damos click encima para acceder a la carpeta.

PASO 7: Dentro de la carpeta debemos localizar el siguiente botón ‘Subir’ y darle click.

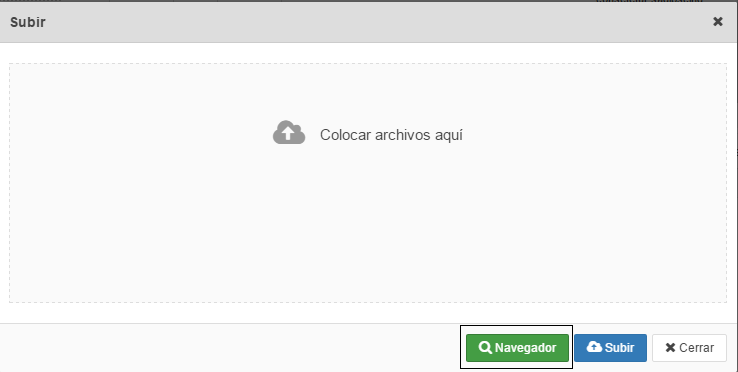
PASO 8: Se nos abrirá otra ventana, donde deberemos darle click al botón ‘Navegador’.

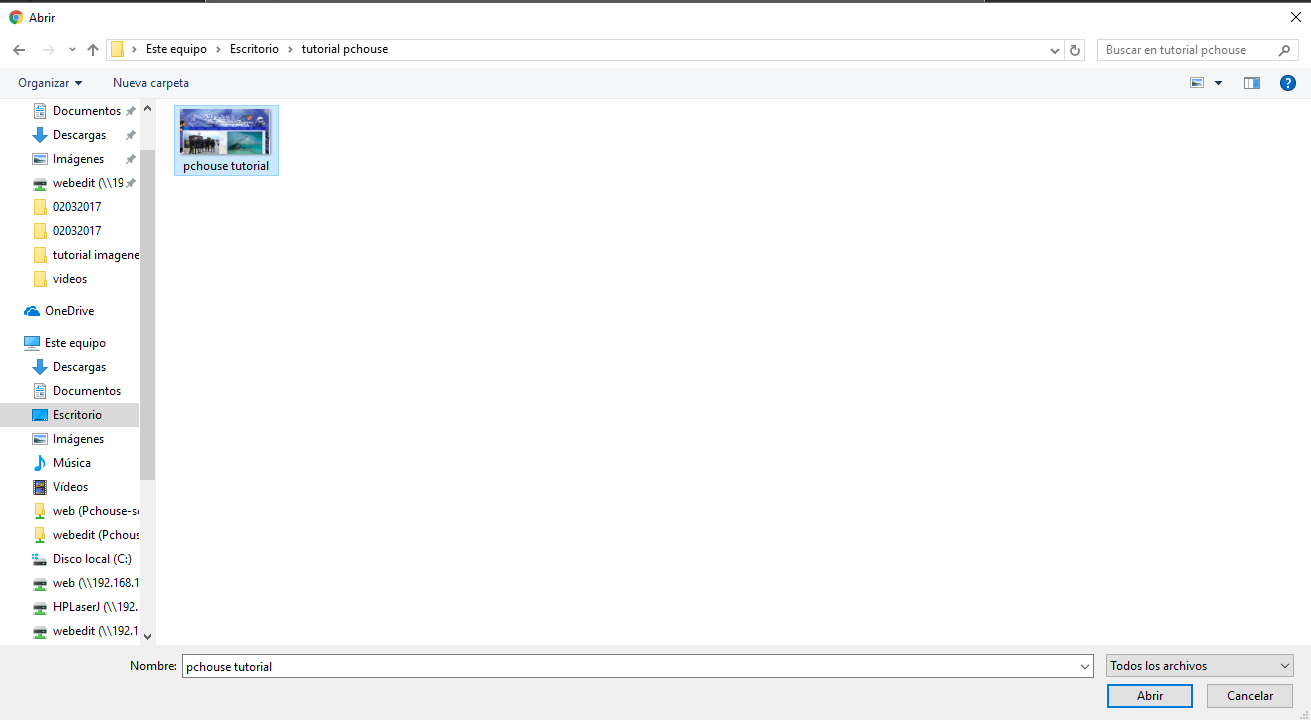
PASO 10: Se nos abrirá nuevamente otra ventana, donde podremos seleccionar imágenes directamente de nuestro ordenador, seleccionarlas y subirlas.

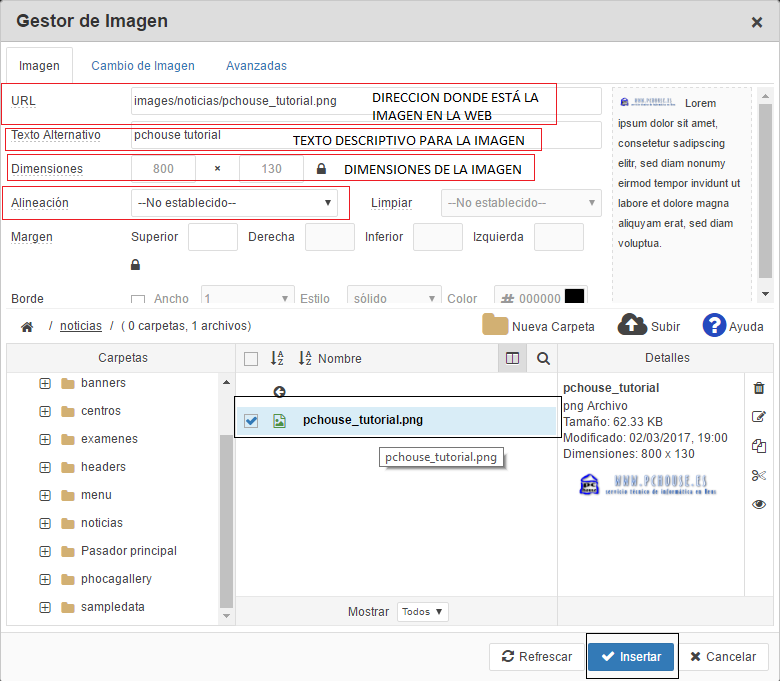
PASO 11: Una vez la hemos seleccionado le damos a ‘Aceptar’ en la parte inferior derecha de la ventana. Se nos subirá la imagen en nuestra página para poder subirla. Una vez subida llegamos a una parte importante del proceso. Le damos click a la imagen que hemos subido, y automáticamente los campos de arriba (URL, Texto alternativo, Dimensiones..etc) se nos rellenarán automáticamente. Aquí debemos modificar los siguientes campos:
– Texto alternativo: Debemos poner una descripción breve de la imagen que vamos a colocar en el artículo (IMPORTANTE PARA EL SEO!).
– Dimensiones: Esto es muy importante a la hora de colocar una imagen, ya que una imagen con un tamaño muy grande, o muy pequeño se puede ver mal y estropear la calidad de nuestro artículo. Deberemos seleccionar unas medidas acorde a las demás imagenes de nuestra web y con dimensiones que permitan a la imagen verse bien y con buena calidad.
– Alineación: Por defecto cuando subimos una imagen, se nos asigna ‘Sin alineación’, si queremos alinearla es ir jugando con las diferentes opciones que nos permiten hasta dar con la que nos parezca mejor.
Una vez hemos acabado de modificar todos los parámetros al gusto, le damos al botón de insertar (abajo del todo en color azul), y se nos insertará la imágen en nuestro artículo. Solo nos quedará guardar el artículo, y ya tendremos finalizado el proceso.

PASO 12: Así quedaría una vez insertamos la imagen en nuestro artículo.

Puede consultar nuestros siguientes manuales para familiarizarse con otras actuaciones:





